How to create your own live streaming app in only 5 minutes
Get a headstart on your competition with this short overview showing you how to build your own streaming application. Leverage proven nanoStream technology and get our end-to-end support for a high quality live encoding, streaming, and playback application. Stream user generated content like Periscope or do a professional live broadcast!
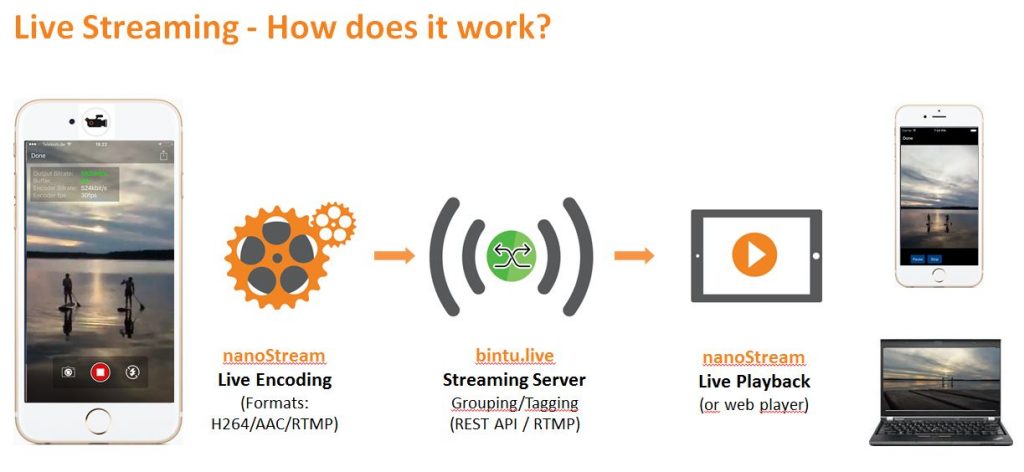
Follow this guide and create a live video broadcaster and player app with the nanoStream SDK, connected to our bintu.live streaming platform. No need to install your own server, just stream instantly to the URL you get from bintu.live!
If necessary, you can still use your own server on your premises.
Requirements
- nanoStream SDK 4.6 or later
- bintu.live connector
- Valid bintu.live API key and a nanoStream SDK license
Development environment – cross-platform to allow full flexibility!
- iOS and MacOS: XCode on Mac OS X
- Android: Android Studio or Eclipse
- Windows: VisualStudio 2013 on Windows 7 or later
- Browser Platforms: HTML/JS for your own web page based either on our nanoStream Plugin or on the WebRTC Client
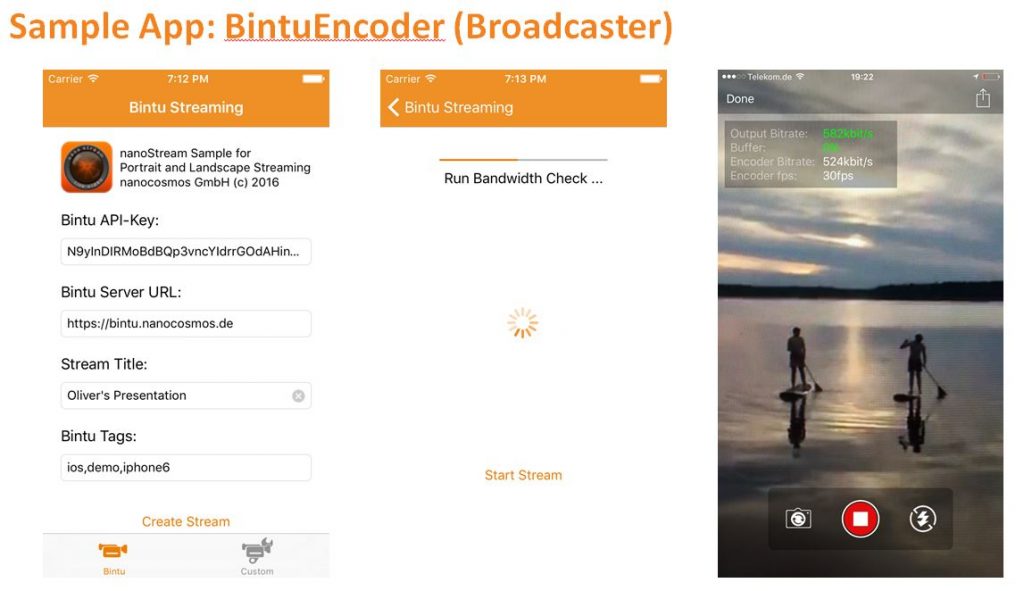
Build your own Live Encoder App (Broadcast) on iOS (similar projects are available on all platforms)
- Open the project StreamingExample from the SDK samples/SimpleEncoder folder in Xcode.
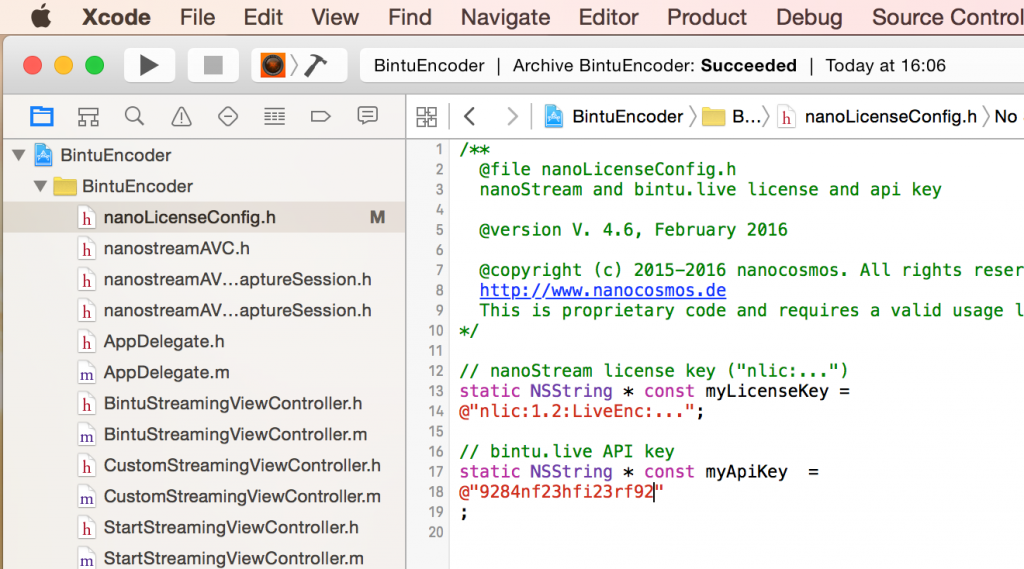
- Add the license and API keys in nanoLicenseConfig.h (folder included)
- Build and run the application.

How to use the broadcaster
- Enter your API key
- Enter any Title or Tags
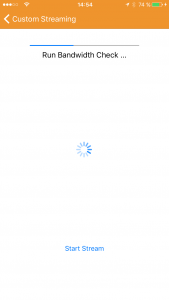
- The app is checking the bandwidth: wait or skip to use default.
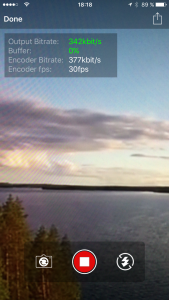
- Tap the “start” button to start broadcast.
- You should see the result logged to the console: “You are live!”
- The streamer automatically gets a stream URL from bintu.live and instantly starts live streaming.


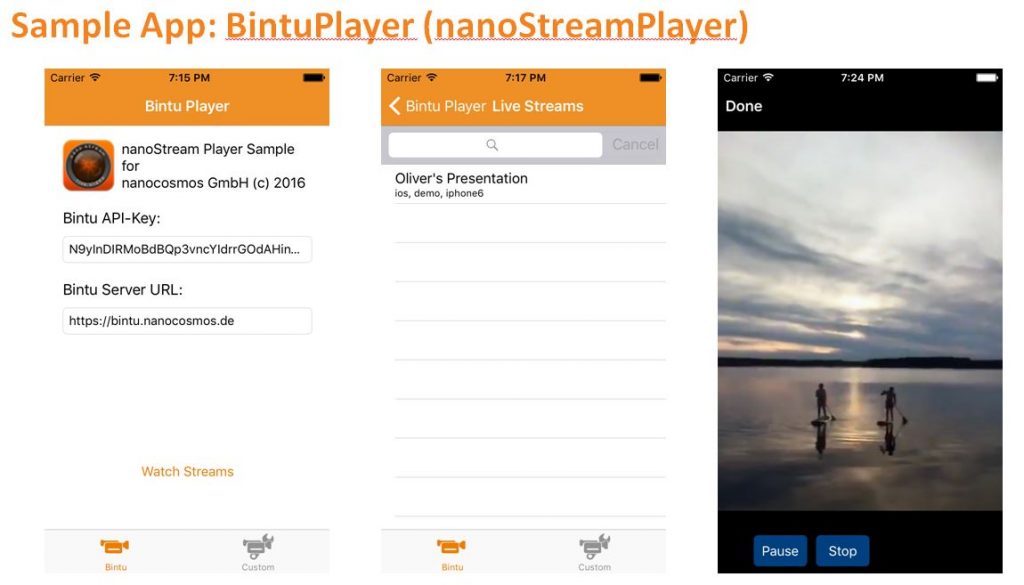
Build your own Player App
- Open the project PlayingExample from the SDK samples folder in Xcode.
- Build and run the application. (your license and API keys should be used from the same file as the broadcaster app)
- If you tap the play button, you should instantly see your live video sent from the broadcaster device!
Summary
Congratulations! You now have everything you need for your own streaming platform.
You can run the broadcaster app on one device and the player app on another. You can Start a stream in the broadcaster app (via Start button) and can play it directly in the player app (via Play button). The player app will play the latest stream on your account that is live.
Next steps
Now you can integrate the live streaming function into your own application backend. Contact us, if you want to know more about how these sample apps were created and how you can set up your own samples.
For more complete sample apps on how to use nanoStream and bintu.live, see the samples BintuEncoder and BintuPlayer in the SDK samples folder. They show a complete workflow including bandwidth check, user notification, sharing, vertical and landscape streaming, and more.
You will find similar samples for Android, Windows, MacOS, and browser platforms.
Get in touch with us for information on additional plugin-free live encoding with WebRTC!
Support
Contact us for help and additional functions, full-feature apps and consulting services!
nanocosmos website – with downloads for SDKs and Apps, documentation and blog
download the live streaming apps directly here:
Apple AppStore/iTunes
nanoStream Live Encoder
nanoStream Live Player
Google PlayStore
nanoStream Live Encoder
nanoStream Live Player
Follow us on LinkedIn for newest updates!