
During the last year of COVID compliance, companies around the globe have had to move the majority of meetings and events to online spaces. The vast majority of tools available are utility applications that provide core communication protocols. The most common complaints I hear about video conference tools is the lack of customized look and feel, the absence of near real-time interactivity with large audiences, and the inability to embed the conferencing experience within your own web app.
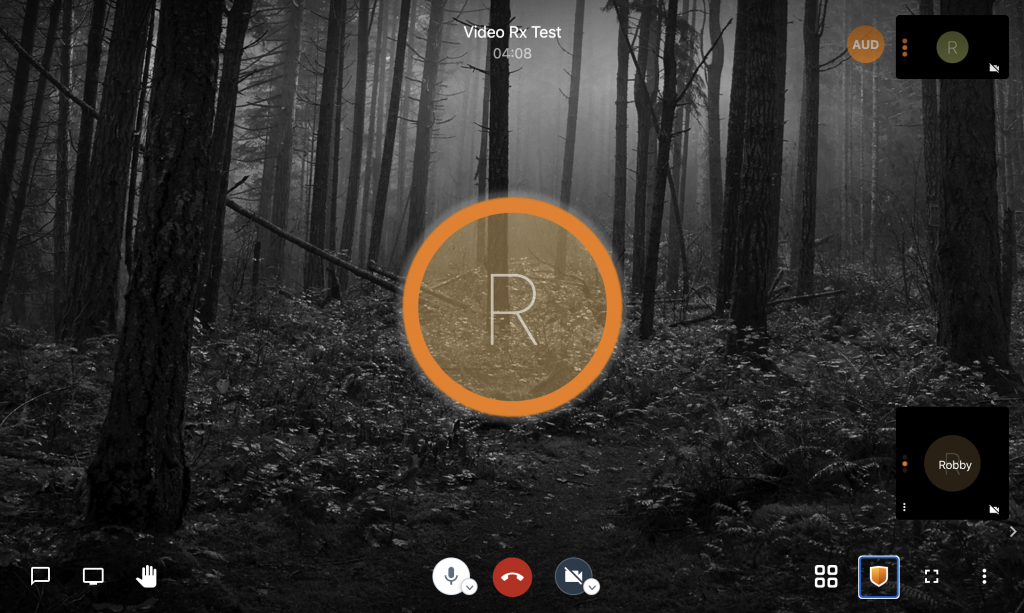
I was recently invited by nanocosmos to review their forthcoming nanoMeet offering, which will be offered as an add-on to their existing nanoStream Cloud service. The version of nanoMeet that I explored used a web API that enabled the creation and modification of custom meeting rooms, complete with custom branding and a very intuitive interface. nanoMeet is built on Jitsi, an open source WebRTC server technology. nanoMeet includes all of the standard features you’d expect to find in a video conference, including moderator/guest roles, text chat, raise/lower hand, grid layout toggle, and real-time stats. A sample nanoMeet is shown in Figure 1.

Figure 1: The default layout of a nanoMeet room with a custom background image.
Here’s a breakdown of the core differentiators of nanoMeet compared to your typical video conferencing tool:
- Watch party: You can push a live stream from any RTMP or webcaster (WebRTC) source into nanoStream Cloud and queue the stream playback directly into the meeting using the stream name of an existing live stream in the nanoStream Cloud dashboard. While it’s possible to achieve this goal with workarounds in other conferencing tools, the nanoMeet implementation is much more efficient and quicker to implement with fewer hardware requirements. While I didn’t test the capability, nanoMeet also enables you to queue a YouTube URL for sharing.
- Stream live: You can capture the entire meeting space and push to a nanoStream Cloud destination for low-latency playback by a high volume of viewers around the globe that are not in the nanoMeet meeting space. Again, while other products enable you to push meetings to RTMP destinations, the latency for playback is usually around 30 seconds and the playback experience may not be customizable. The playout stream can also be recorded on nanoStream Cloud for later playback.
- Presenter mode: One of my favorite features is the Presenter mode, available to moderators. While Zoom allows a host to spotlight specific presenters, nanoMeet’s Presenter mode reduces the headache involved with managing the view and layout for participants. Any view change conducted by a moderator in the meeting space is telegraphed to all other participants.
You can review all of the features in the nanoMeet API at: https://docs.nanocosmos.de/docs/nanomeet/introduction#key-features
In my review sessions with nanocosmos, I’ve asked them to consider the following enhancements for future releases:
- Moderator and guest assignments are controlled via secure tokens that are used to launch the meeting spaces for the respective role. The tokens are generated prior to the meeting time. You can’t change roles on the fly from within the meeting space with participants.
- Lobby mode and password assignment can only be enabled within the meeting space by a moderator.
- Profile photos can only be loaded using a gravatar registered e-mail. While this is certainly a nice feature, it would be nice to provide a custom profile photo for the meeting space.
- No virtual backgrounds for presenter feeds. For example, if you want to use a chroma key to knock out the background behind your headshot, you’ll need to use other tools that feed a virtual camera to the web browser.
Getting Started with the nanoMeet
The current documentation for nanoMeet enables you to utilize a Token Creator web app or a web API to generate new meetings, either of which will enable you and your developers to build customized meeting experiences. During my review, I used the nanoMeet Token Creator web app v1.2.7 and the web API. Both require your API key from your nanoStream Cloud account. Because your API key is specific to your account, you should only utilize its use in secure setups — make sure you don’t use your API key in client-side JavaScript within your web pages.
Creating Rooms with Moderator Privileges
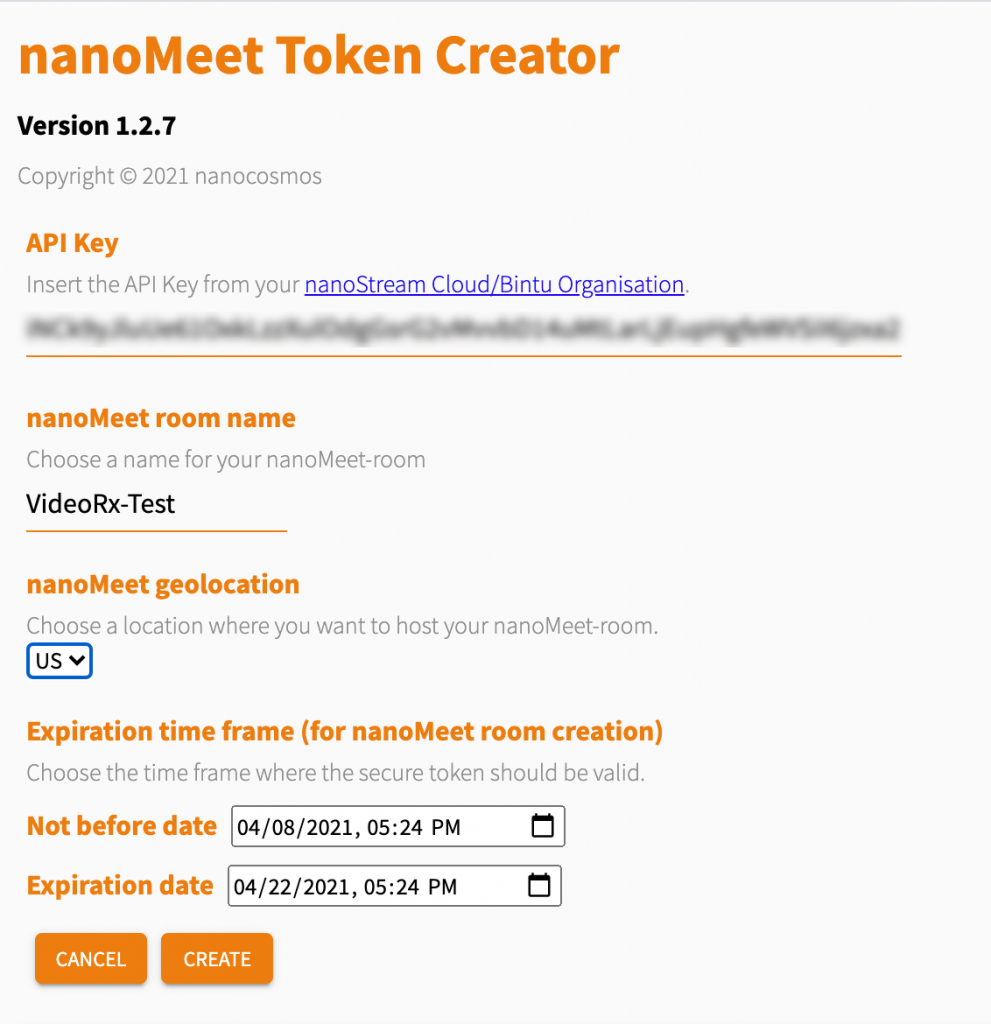
As shown in Figure 2, the nanoMeet Token Creator uses the following process:
- Enter your API key. After validation of the key, you can proceed to step 2.
- Specify a room name. This is an identifier for the new meeting. You can use lowercase and uppercase alphanumeric characters, as well as underscores (e.g. VideoRx_Test1).
- Specify the nearest server hub. As of this writing, two hubs are available: EU (Europe) and US.
- Specify the time frame in two parts: Not before date, and Expiration date. The Token Creator app will automatically populate these fields with the current time and the date two weeks from the current time, respectively.

Figure 2: The nanoMeet Token Creator web app
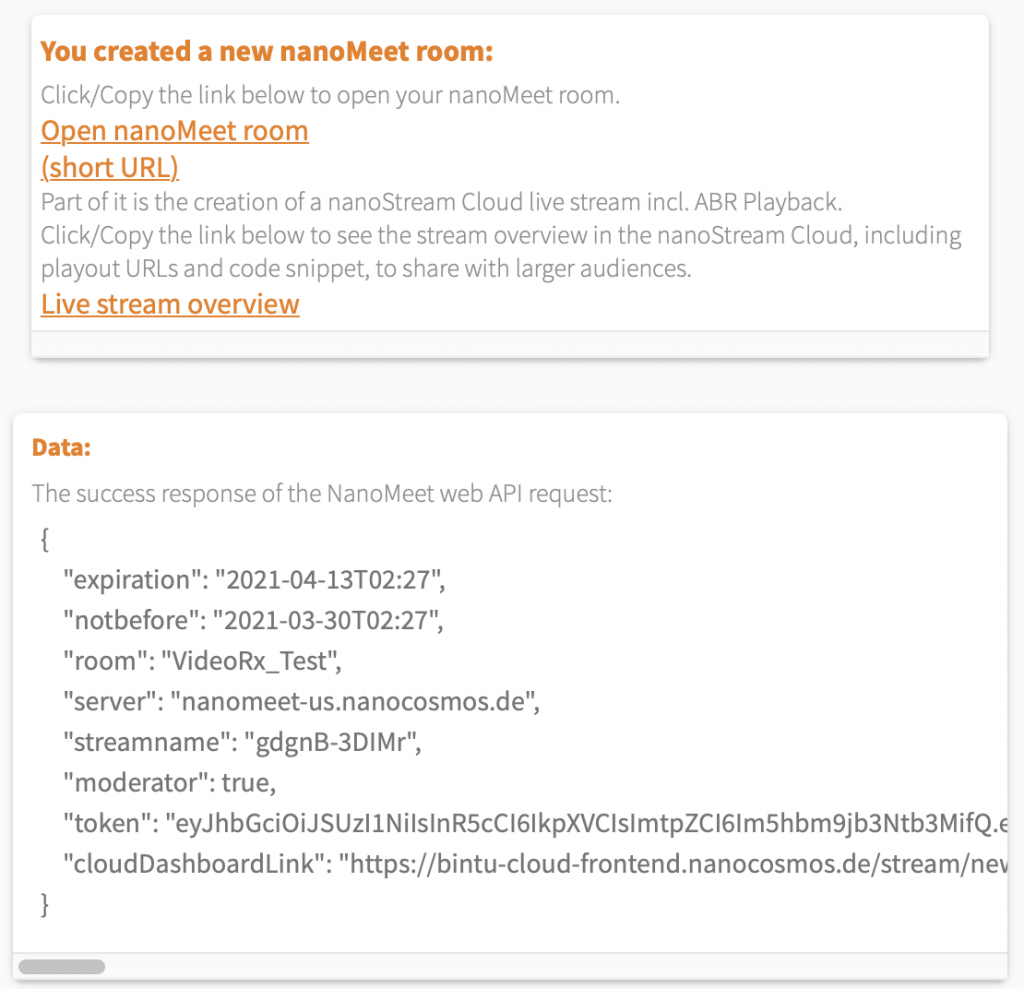
After entering this data, you can create a new room, and the web app will return a result like that shown in Figure 3. A short form URL with your nanoMeet room is ready to go. This link is automatically set up for moderator privileges–anyone using this link will have all of the features of a moderator or host. (I’ll discuss later how you can create specific tokens that enable participant only privileges.) Note that this short form URL is only for testing purposes, as the page is hosted on the nanoStream Cloud network.

Figure 3: A sample result of the nanoMeet Token Creator room creation process.
As mentioned earlier, one of the built-in features of nanoMeet is a live playout stream that can be used for audience members that need only watch the meeting and do not attend as a presenter, host, or interactive participant. The Token Creator app provides a link to the live stream overview of this playout stream, which includes a detailed breakdown of the adaptive bit rate (ABR) stream. Other conference systems may enable an RTMP push of the meeting space to another ingest server but typically do not offer any hosted playout stream like nanoMeet and nanoStream Cloud do.
The Token Creator app also shows the JSON data return from the web API, such as the sample below. For the next step in this overview, the token value is most important, as it enables you and your developers to build participant-only meeting room links.
{
"expiration": "2021-04-13T02:27",
"notbefore": "2021-03-30T02:27",
"room": "VideoRx_Test",
"server": "nanomeet-us.nanocosmos.de",
"streamname": "[nanoStream-streamname]",
"moderator": true,
"token": "[secure-web-token]",
"cloudDashboardLink": "https://bintu-cloud-frontend.nanocosmos.de/stream/new/[stream-id]"
}
The source code for the Token Creator web app is available at: https://docs.nanocosmos.de/docs/nanomeet/source-code
Generating Role-Specific Tokens
After you’ve created a new nanoMeet room, you can further secure the meeting room by generating role-specific tokens and meeting URLs. The current version of the nanoMeet Token Creator web app only enables the creation of moderator-enabled meeting tokens. To build meeting links for participants, you can use the nanoMeet web API which uses the token value generated during the initial meeting room creation.
For demonstration purposes, I built a basic JavaScript-enabled form that uses the nanoMeet web API to build a participant token for a meeting. In a real world scenario, you and your developers would likely build a secure administration portal for the purpose of creating and managing meetings. You can view the demo here:
https://videorx.com/projects/nanocosmos/nm/partipant_token.html
Here, you will find the form pre-populates with a sample moderator token. On submission of the form, the nanoMeet web API is called, using the nanoMeet.createInviteToken() method. This method takes two parameters: the moderator token and a setup object that specifies whether the token is for a moderator or a participant. You can also set new time ranges for this token that are different from the original moderator token, but the expiration time can’t be later than that originally assigned to the moderator token. A success object is returned from the call, indicating the new participant (non-moderator) role token.
You can read more details of the web API in the current nanoMeet developer guide found at:
https://docs.nanocosmos.de/docs/nanomeet/api
Embedding and Customizing a nanoMeet Session
After you have generated moderator and guest tokens, you’re ready to build a web meeting experience. The nanoMeet web API embeds an <iframe> within an HTML container such as a <div> in your own web apps. The developer guide mentioned in the previous section includes the starter code you’ll need to embed:
<!-- The div element the nanoMeet room will be embedded into -->
<div id="nanoStream-meet"></div>
<script src="https://nanomeet.pages.nanocosmos.de/nanomeet-frontend/js/nanomeet.js"></script>
<script src="https://nanomeet-eu.nanocosmos.de/external_api.js"></script>
<script>
var nanoMeet = new NanoMeet(); // Instance of the nanoMeet web API
var tokenValue = "SECURE-TOKEN" // Your secure invite token
// Initialization of the nanoMeet player
document.addEventListener('DOMContentLoaded', function () {
nanoMeet.init({ token: tokenValue, id: "nanoStream-meet" })
.then((success) => {
console.log("nanoMeet set up...", success);
}).catch((error) => {
console.log("Error setting up nanoMeet", error);
});
})
</script>
In this embed code, the nanoMeet.init() method is passed the appropriate meeting token value in place of the “SECURE-TOKEN” placeholder as well as the HTML id of the holder to contain the nanoMeet layout.
If you want to customize the background color and background graphic of the nanoMeet layout, you can create a JSON file or return object as the branding property of the config object passed to the nanoMeet.init() method. This JSON object can also specify a custom logo and logo click URL to be persistently displayed in the top left corner of the nanoMeet layout. Here’s an example of a JSON setup that I tested:
{
"backgroundColor": "#cccccc",
"backgroundImageUrl": "https://videorx.com/wp-content/uploads/2017/04/forestPath_banner.jpg",
"logoClickUrl": "https://videorx.com",
"logoImageUrl": "https://videorx.com/wp-content/uploads/2017/04/cropped-robert_reindhardt_circle.png",
}
Moving Forward
nanoMeet is the next evolution of “Around the World in 1 Second” offering from nanocosmos. Given the rise and dependence upon real-time interactive meetings since the start of the COVID pandemic, the need and want for custom and embedded meeting spaces within customer-facing applications is growing. While there are plenty of Platforms as a Service (PaaS) that offer build-your-own APIs for real-time communication, none are as well integrated into a low latency streaming platform like nanocosmos.
Written By: Robert Reinhardt
LinkedIn Profile: linkedin.com/in/adaptivestreaming
Company Website: https://videorx.com/
Learn more about interactive live streaming
Ultra Low Latency in 2021 by Robert Reinhardt
Near the end of 2020, I was approached by nanocosmos to review their current and forthcoming services around ultra low latency streaming. While I’ve looked at their offerings in the past, the opportunity to review their new beta Bintu dashboard was welcomed…
Read more
interactive livestreaming: how to engage your audience worldwide
What is interactive livestreaming? This article sums up the latest trends and technical requirements …
Read more
